Navigate the user interface
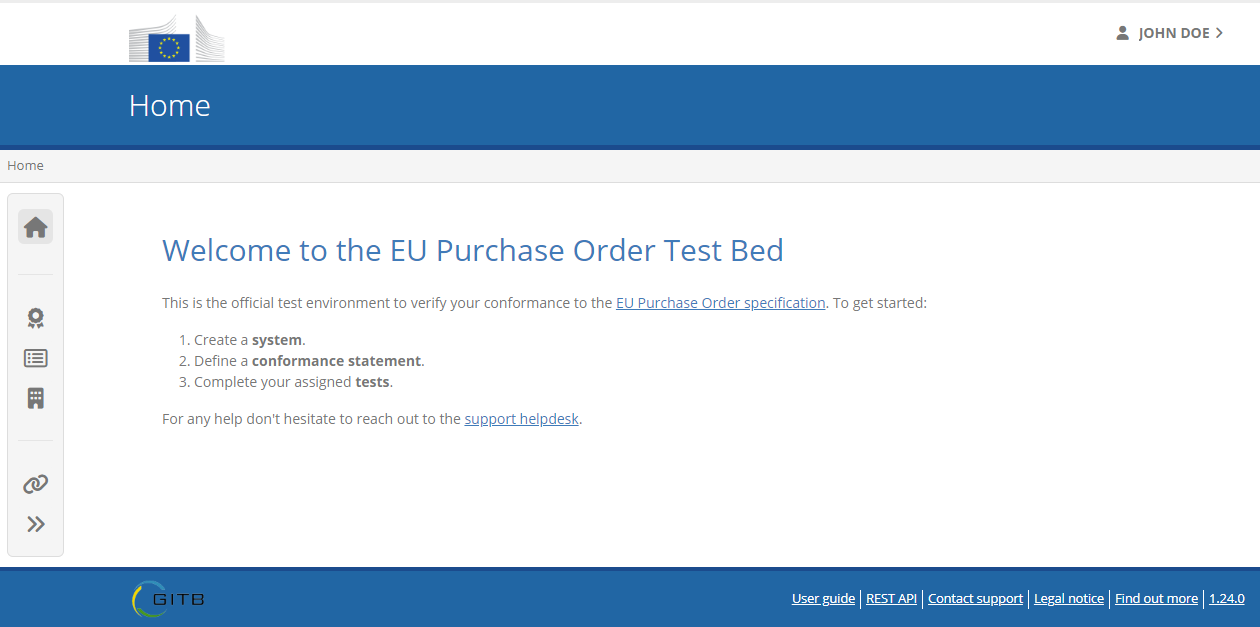
Once you have logged into the Test Bed you are presented with its main user interface. From here you can proceed to go about your tasks, navigating screens using the Test Bed’s various navigation options.

Interesting points to highlight about the main user interface and navigation controls are:
The landing page.
The left-side menu.
Using the landing page
The first page you are presented with after logging in is called your landing page. This is set up by your administrator for you as a point to welcome you to the Test Bed.

The content of the landing page can vary based on your community, but it would typically include a welcome message, simple instructions to get started, references to online resources and support information.
The landing page is accessible at any time by clicking on the Home links, present at the top of the menu or at the beginning of the breadcrumb trail.
Using the banner
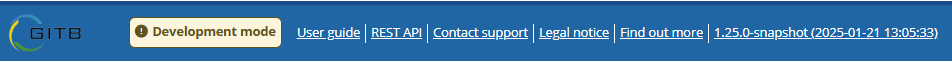
At the top of the screen you will always see the interface’s banner.

The primary purpose of the banner is to always highlight for you the purpose of the screen that you are currently on. The displayed text will change whenever you navigate between different screens. Besides this information, the banner also displays your name in the top-right corner as the currently connected user. Hovering over your name gives you access to further information and controls relevant to your personal profile. These controls are discussed in the profile management section of this guide.
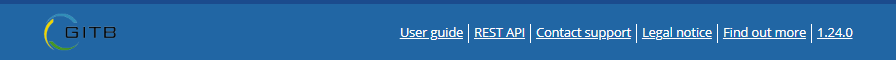
Using the footer
At the bottom of the screen you are presented with the interface’s footer.

The footer includes the following information and links:
A link to the user guide. The section of the user guide displayed depends on the screen you are currently accessing.
A link to the REST API OpenAPI documentation, if the REST API is enabled.
A link to contact the support team for problems, questions and feedback (see Contact support).
A link to view the Test Bed’s legal notice.
A link to find out more information on the Test Bed.
The Test Bed’s version number which can also be clicked to view its release notes.
In case you are accessing a development instance of the Test Bed you will also see in the footer a clear indication that you are running in development mode. This is presented as a warning given that such an instance is not suited for use in production due to certain security configurations being pending. When accessing the Test Bed in development mode the version information displayed will also include the software’s build timestamp.

Using the menu
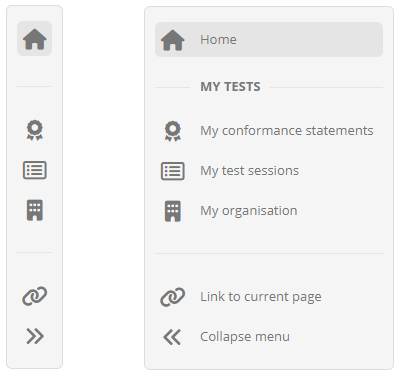
The main navigation menu of the Test Bed is presented in the left side of the screen and is always present. The menu is presented by default in collapsed mode but can be expanded to see full descriptions of the available links.

When in collapsed mode, navigation links are presented using icons that can be hovered over to display their meaning. By clicking on the expand icon at the bottom of the menu, it will expand to present alongside the items their descriptions. The menu items are grouped thematically, whereas the menu item that applies to your current screen is highlighted.
The following menu items are available to you:
Menu item |
Description |
|---|---|
Home |
Takes you back to your landing page. |
Community test sessions |
Takes you to view the community test history. |
My conformance statements |
Takes you to your organisation’s conformance statement overview. |
My test sessions |
Takes you to your organisation’s test history. |
My organisation |
Takes you to view your organisation’s information. |
Link to current page |
Copies an external and shareable link for the current page. |
Collapse menu |
Collapses (or expands) the menu. |
Note
Depending on your community’s configuration you may see a different term for the My organisation entry. In addition, the Community test sessions entry may not be available.
Using the breadcrumbs
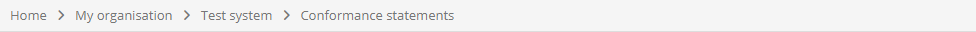
The navigation breadcrumbs are presented just below the interface’s banner and above the menu and main page content.

The purpose of the breadcrumbs is to present you the sequence of screens you have gone through to reach your current screen. Each breadcrumb is separated with a chevron highlighting the hierarchical order of screens going from the higher-level screens on the left, to more detailed screens on the right.
Each breadcrumb can be clicked to take you to its respective screen. The Home breadcrumb is always present as the first, left-most, breadcrumb, to take you back to your landing page.
Using the breadcrumbs offers quick navigation from any screen but also helps contextualise the current screen you are on. This can be interesting if you are accessing a screen presenting detailed information, as it serves as a reminder of the exact information you are seeing and its hierarchical place compared to other information.